
如何给KindEditor可视化编辑器图片空间文件管理插件增加删除文件、文件夹功能?
完善时间:2015-01-05 22:14:33会员:bekda目录:电脑网络 - 网站建设浏览:5028 次
KindEditor 是一套开源的在线HTML编辑器,体积较小、加载速度较快,能满足大多数网站的功能所需。
KindEditor 图片上传功能中集成的图片空间文件管理插件可以对已上传图片进行管理,十分便捷,只是没有图片删除功能,下面以ASP语方为基础,介绍一下如何给它管理插件增加文件、文件夹删除功能。
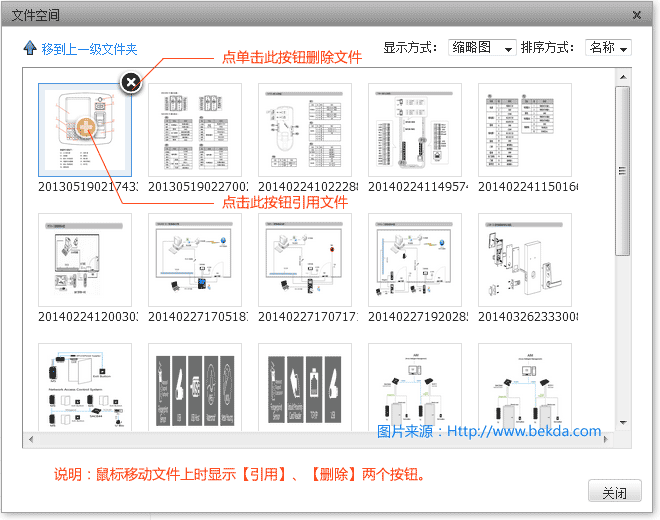
一、修改后效果图:

增改功能说明:
1、增加鼠标移至文件上时显示【引用】、【删除】两个按钮;
2、修改原【点击文件直接引用文件】功能为【点击引用按钮引用文件】;
3、移至文件时的原来只提示【文件名称】,修改为提示【文件路径及大小】。
二、步骤1:修改 default.css 缺省样式表
1、打开缺省样式表或自己引用的样式表( 原始文档默认路径为:kindeditor路径\themes\default\default.css );
2、修改样式:.ke-plugin-filemanager-body 、 .ke-plugin-filemanager-body .ke-item 、 .ke-plugin-filemanager-body .ke-photo 为以下代码:
.ke-plugin-filemanager-body {
overflow: scroll;
background-color:#FFFFFF;
border-color: #848484 #E0E0E0 #E0E0E0 #848484;
border-style: solid;
border-width: 1px;
width: auto;
height: 370px;
padding: 5px;
position:relative;
}
.ke-plugin-filemanager-body .ke-item {
width: 90px;
margin: 10px;
}
.ke-plugin-filemanager-body .ke-photo {
border: 1px solid #DDDDDD;
background-color:#FFFFFF;
padding: 6px;
position:relative;
}
主要修改说明:
(1) .ke-plugin-filemanager-body 及 .ke-plugin-filemanager-body .ke-photo 增加相对定位属性:position:relative; 主要实现鼠标移至图片时,新增的【引用】、【删除】按钮能正常定位;
(2) 其他样式的 margin 及 padding 调整主要是显示效果的微调,不影响整体功能。
三、步骤2:拷贝按钮图片至文件管理插件 filemanager 的图片目录 images
将下面的【引用按钮】、【删除按钮】、【打开文件夹按钮】三个图片(也可以自行设计)拷贝至【文件管理插件】的【images】目录( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\images\)。



四、步骤3:修改文件管理插件 JS 文件: filemanager.js
1、打开 filemanager.js 文件( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\filemanager.js )。
2、将函数 function bindEvent(el, result, data, createFunc) 修改如下:
function bindEvent(el, result, data, createFunc) {
var fileUrl = K.formatUrl(result.current_url + data.filename, 'absolute'),
dirPath = encodeURIComponent(result.current_dir_path + data.filename + '/'),
Element_Select=(viewTypeBox.val()=='VIEW')?(Element_Select=el.children().eq(0)):(Element_Select=el);
if (data.is_dir) {
Element_Select.click(function(e) {
reloadPage(dirPath, orderTypeBox.val(), createFunc); //单击文件夹
});
} else if (data.is_photo) {
Element_Select.click(function(e) {
clickFn.call(this, fileUrl, data.filename); //单击图片
});
} else {
Element_Select.click(function(e) {
clickFn.call(this, fileUrl, data.filename); //单击其他文件
});
}
elList.push(el);
}
主要修改说明:
将原有的【单击直接引用文件】、【单击直接打开文件夹】修改为【单击引用按钮引用文件】【单击打开按钮打开文件夹】。使用筛选器:el.children().eq(0)
3、将函数 function createView(result) 修改如下:
function createView(result) {
createCommon(result, createView);
var fileList = result.file_list;
for (var i = 0, len = fileList.length; i < len; i++) {
var data = fileList[i],
div = K('<div class="ke-inline-block ke-item"></div>');
bodyDiv.append(div);
var AltTxt=data.is_dir?"打开文件夹:":"引用文件:",
AltIco=data.is_dir?"open.png":"quote.png", //区分文件与文件夹引用与打开图标
IsDirYN=data.is_dir?"D":"F", //区分文件与文件夹参数传递
CurFileUrl=K.formatUrl(result.current_url+data.filename, 'absolute'),
QuoteIcon="<img class='QuoteBtn' src='"+imgPath+AltIco+"' Style='width:30px;height:30px;position:absolute;top:30px;right:30px;display:none;' alt='"+AltTxt+CurFileUrl+"' title='"+AltTxt+CurFileUrl+"' />", //定义引用按钮样式
DeleteIcon="<img class='DeleteBtn' src='"+imgPath+"delete.png' Style='width:30px;height:30px;position:absolute;top:-15px;right:-15px;display:none;' alt='删除:"+CurFileUrl+"' title='删除:"+CurFileUrl+"' DeUrl='"+CurFileUrl+"' IsFrd='"+IsDirYN+"' />"; //定义删除按钮样式
var photoDiv = K('<div class="ke-inline-block ke-photo">'+QuoteIcon+DeleteIcon+'</div>') //图片DIV
.mouseover(function(e) {
K(this).addClass('ke-on');
K(this).children().eq(0).css('display','block'); //显示引用按钮
K(this).children().eq(1).css('display','block'); //显示删除按钮
})
.mouseout(function(e) {
K(this).removeClass('ke-on');
K(this).children().eq(0).css('display','none'); //隐藏引用按钮
K(this).children().eq(1).css('display','none'); //隐藏删除按钮
});
div.append(photoDiv);
var fileUrl = result.current_url + data.filename,
iconUrl = data.is_dir ? imgPath + 'folder-64.gif' : (data.is_photo ? fileUrl : imgPath + 'file-64.gif'),
filesiz = data.is_dir ? '' : ' ('+ Math.ceil(data.filesize/1024) + 'KB)'; //文件尺寸
var img = K('<img src="' + iconUrl + '" width="80" height="80" alt="' + data.filename + filesiz + '" />');
if (!data.is_dir || data.has_file) {
photoDiv.css('cursor', 'pointer');
bindTitle(photoDiv, data);
bindEvent(photoDiv, result, data, createView);
} else {
photoDiv.attr('title', lang.emptyFolder);
}
photoDiv.append(img);
div.append('<div class="ke-name" title="' + data.filename + '">' + data.filename + '</div>');
}
//增加删除代码
K(".DeleteBtn").click(function(){
var $this=K(this),
CrrentDelUrl=$(this).attr("DeUrl");
CurrentIsDir=$(this).attr("IsFrd");
if (!confirm("确定删除:"+CrrentDelUrl+"?")){return false}
//Del_Run.asp为使用Ajax方法执行图片删除功能ASP文件,参数项1、参数项2为必备参数,其他参数可根据需要自行定义
$.post("Ajax删除图片.asp",{"参数项1":CrrentDelUrl,"参数项2":CurrentIsDir,"参数项3":"参数值3"},function(data){
//假设Del_Run.asp的data返加值为:成功succeed、其他失败
if(data=="succeed"){
//alert("删除成功("+data+")!");
$this.parent().next().remove();
$this.parent().remove();
}else{
alert("删除失败("+data+")!");
}
});
});
}
主要修改说明:
(1)在样式为ke-inline-block ke-photo的DIV中加入【引用/打开】、【删除】按钮,当鼠标位于其上时显示两个按钮,鼠标移开后隐藏两个按钮;
(2)在鼠标位于图片上时提示【文件名称 data.filename】,改为提示【文件名称(文件尺寸)】
(3)增加 Ajax 删除文件代码。
五、步骤4:根据自己所使用的程序语言编写文件删除程序,此例中为 Del_Run.asp 文件。
以ASP为例,删除文件及文件夹基本语法为:
dim OutStau:OutStau="fail" //定义输出字符
dim DelFileName:DelFileName='文件或文件夹相对路径' //获取需删除的文件或文件夹相对路径,如:img/test.jpg、img/20141215
dim fso,ObjFileMap,ObjDelFile
set fso=Server.CreateObject("Scripting.FileSystemObject")
ObjFileMap=server.Mappath(DelFileName)
'删除文件夹
if DelFileType="D" and fso.FolderExists(ObjFileMap) then
fso.DeleteFolder(ObjFileMap)
if err.number=0 then OutStau="succeed" end if
end if
'删除文件
If DelFileType="F" and fso.FileExists(ObjFileMap) Then
fso.DeleteFile(ObjFileMap)
if err.number=0 then OutStau="succeed" end if
end if
Set fso=nothing
'输出数据
Response.Write OutStau
重要说明:
(1)增加删除文件、文件夹功能大大方便了上传文件的管理,但权限、安全校验等机制一定要做好,以免带来损失。
(2)以上代码只用于学习交流,不可直接使用,正式使用时必须根据自身的环境进行安全方面的设置。
发布日期:2020/01/15
发布日期:2019/07/22
发布日期:2019/03/17

苏公网安备 32011102010041号
320111201705278429

苏ICP备12027725号