
表格Table 的Th Td 标签设置背景颜色后边框消失如何解决?
完善时间:2019-03-06 00:34:31会员:bekda目录:电脑网络 - 网站建设浏览:6123 次
表格Table的Th Td标签在设置背景颜色后,设置的边框消失了,出现此情况主要是因为 【background】属性 与 【position:relative;】同时使用的缘故。
解决方法:对Th Td 标签增加【background-clip:padding-box;】样式属性即可解决,具体整理如下:
<!-- 表格1:-->
<style>
body{font-family:'宋体',Arial,sans-serif;font-size:12px;color:#666;padding:24px;}
p{margin:24px 0 6px 2px;}
.TestTable1{width:200px;border-collapse:collapse;border:2px solid #678;}
.TestTable1 th, .TestTable1 td{height:32px;width:100px;text-align:center;border:1px solid #e66;background:#ded;}
.TestTable1 th, .TestTable1 td{position:relative;}
</style>
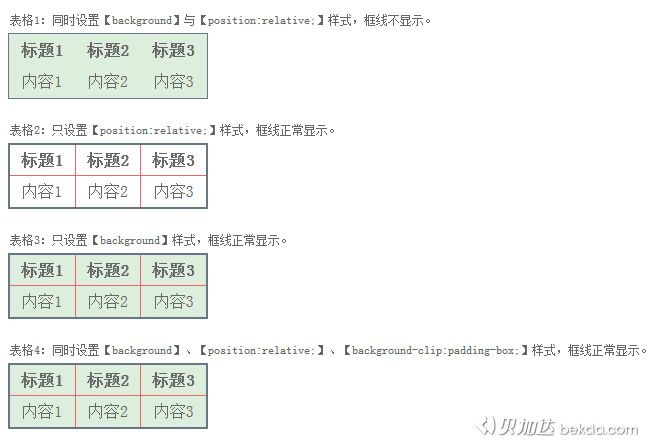
<p>表格1:同时设置【background】与【position:relative;】样式,框线不显示。</p>
<table class='TestTable1'>
<tr><th>标题1</th><th>标题2</th><th>标题3</th></tr>
<tr><td>内容1</td><td>内容2</td><td>内容3</td></tr>
</table>
<!-- 表格2:-->
<style>
.TestTable2{width:200px;border-collapse:collapse;border:2px solid #678;}
.TestTable2 th, .TestTable2 td{height:32px;width:100px;text-align:center;border:1px solid #e66;}
.TestTable2 th, .TestTable2 td{position:relative;}
</style>
<p>表格2:只设置【position:relative;】样式,框线正常显示。</p>
<table class='TestTable2'>
<tr><th>标题1</th><th>标题2</th><th>标题3</th></tr>
<tr><td>内容1</td><td>内容2</td><td>内容3</td></tr>
</table>
<!-- 表格3:-->
<style>
.TestTable3{width:200px;border-collapse:collapse;border:2px solid #678;}
.TestTable3 th, .TestTable3 td{height:32px;width:100px;text-align:center;border:1px solid #e66;background:#ded;}
</style>
<p>表格3:只设置【background】样式,框线正常显示。</p>
<table class='TestTable3'>
<tr><th>标题1</th><th>标题2</th><th>标题3</th></tr>
<tr><td>内容1</td><td>内容2</td><td>内容3</td></tr>
</table>
<!-- 表格4:-->
<style>
.TestTable4{width:200px;border-collapse:collapse;border:2px solid #678;}
.TestTable4 th, .TestTable4 td{height:32px;width:100px;text-align:center;border:1px solid #e66;background:#ded;}
.TestTable4 th, .TestTable4 td{position:relative;background-clip:padding-box;}
</style>
<p>表格4:同时设置【background】、【position:relative;】、【background-clip:padding-box;】样式,框线正常显示。</p>
<table class='TestTable4'>
<tr><th>标题1</th><th>标题2</th><th>标题3</th></tr>
<tr><td>内容1</td><td>内容2</td><td>内容3</td></tr>
</table>
以上代码运行结果如下图所示:

从以上运行结果可以看出,表格4虽然同时设置【background】与【position:relative;】样式属性,但由于添加了【background-clip:padding-box;】样式,框线依然能够正常显示。
CSS3 background-clip 属性简介:
1、浏览器支持情况:
IE9+、Firefox、Opera、Chrome 以及 Safari 支持 background-clip 属性。
注释:Internet Explorer 8 以及更早的版本不支持 background-clip 属性。
2、background-clip语法:
background-clip: border-box|padding-box|content-box;
| 值 | 描述 |
| border-box(默认值) | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
发布日期:2020/01/15
发布日期:2019/07/22
发布日期:2019/03/17

苏公网安备 32011102010041号
320111201705278429

苏ICP备12027725号